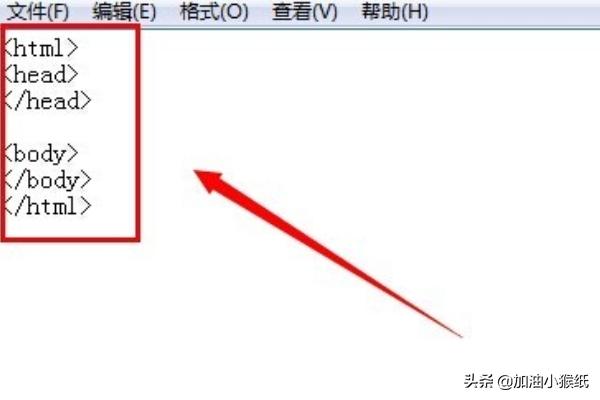
1、打开文本编辑器或记事本程序,输入<htmlbody以及<head标签。
html
head/head
body/body
/html

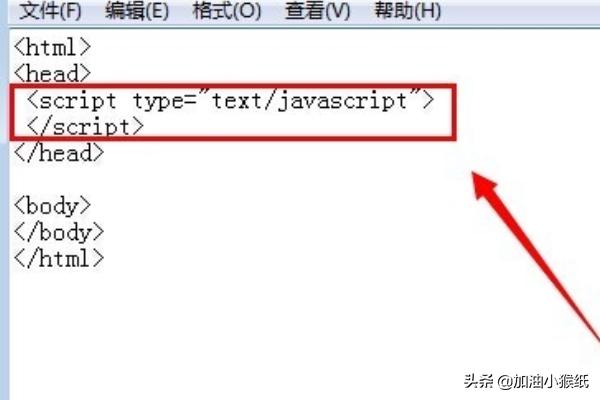
2、在<head头标签后输入<script标签。
script type=“text/javascript”>
/script

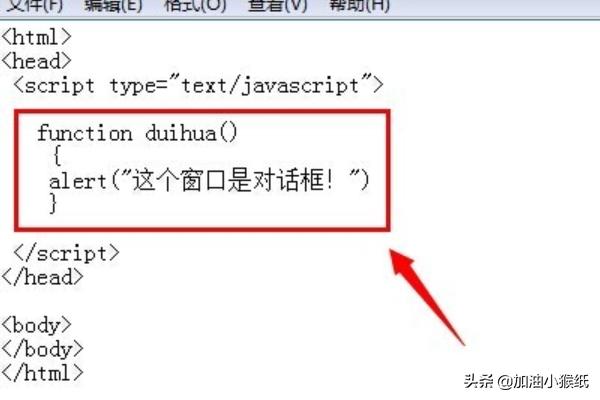
3、在<script标签中定义一个函数duihua()来使网页弹出对话框。
function duihua()
alert(“这个窗口是对话框!”)

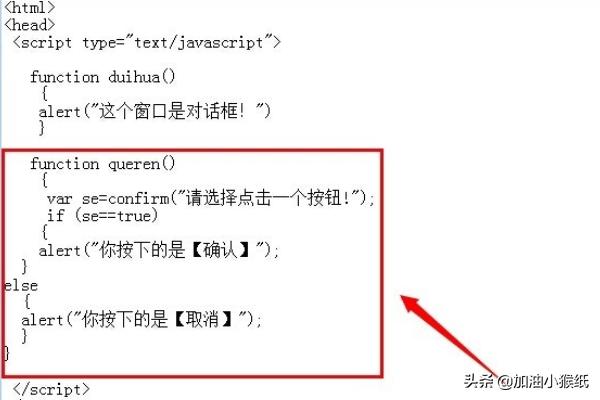
4、然后,再定义一个函数命名为queren(),用来弹出确认框。
function queren()
var se=confirm(“请选择点击一个按钮!”);if (se==true)
alert(“你按下的是【确认】”);
else
alert(“你按下的是【取消】”);

5、继续定义另一个函数tishi(),用来在网页中弹出提示框。
function tishi()
var t=prompt(“请输入您的名字”,“KING视界”) if (t!=null t!=“”)
document.write(“精彩MV就在,”+ t +“!属于你的世界”)

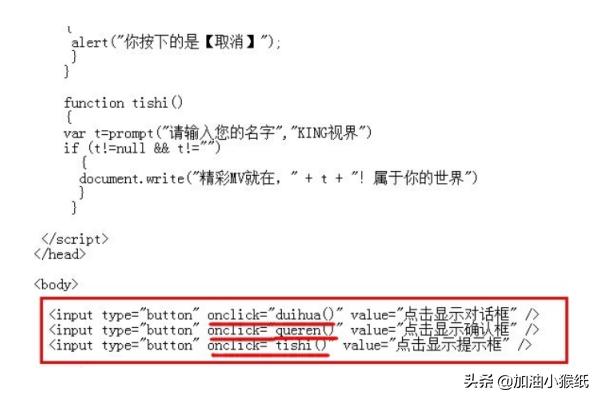
6、函数定义好以后,点击<body标签后,建立3个按钮分别用来调用这3个函数执行。<input type=“button”onclick=“duihua()”value=“点击显示对话框”/
input type=“button”onclick=“queren()”value=“点击显示确认框”/
input type=“button”onclick=“tishi()”value=“点击显示提示框”/