您好,我是“web秀-提供专业的web前端技术知识”。
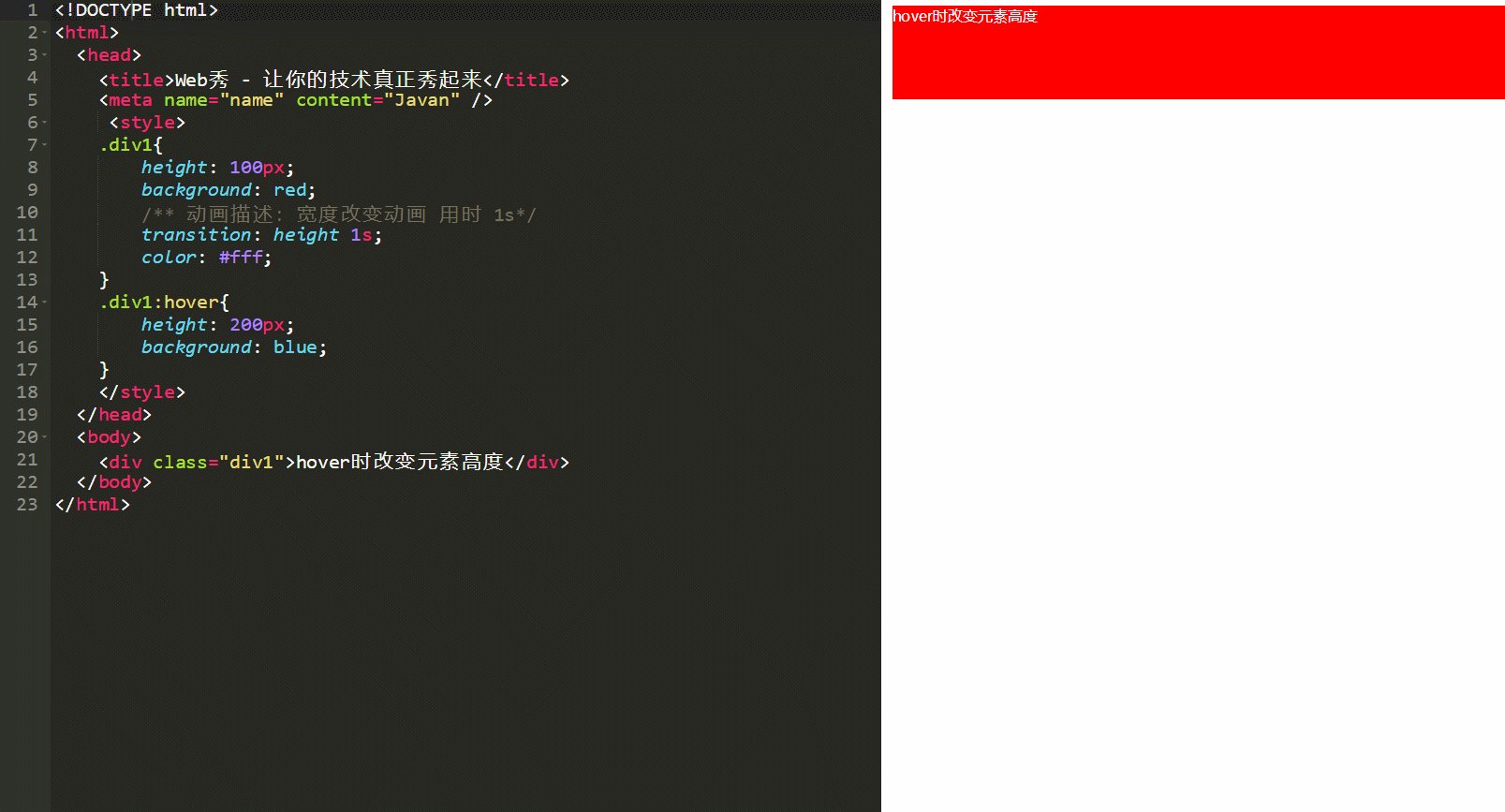
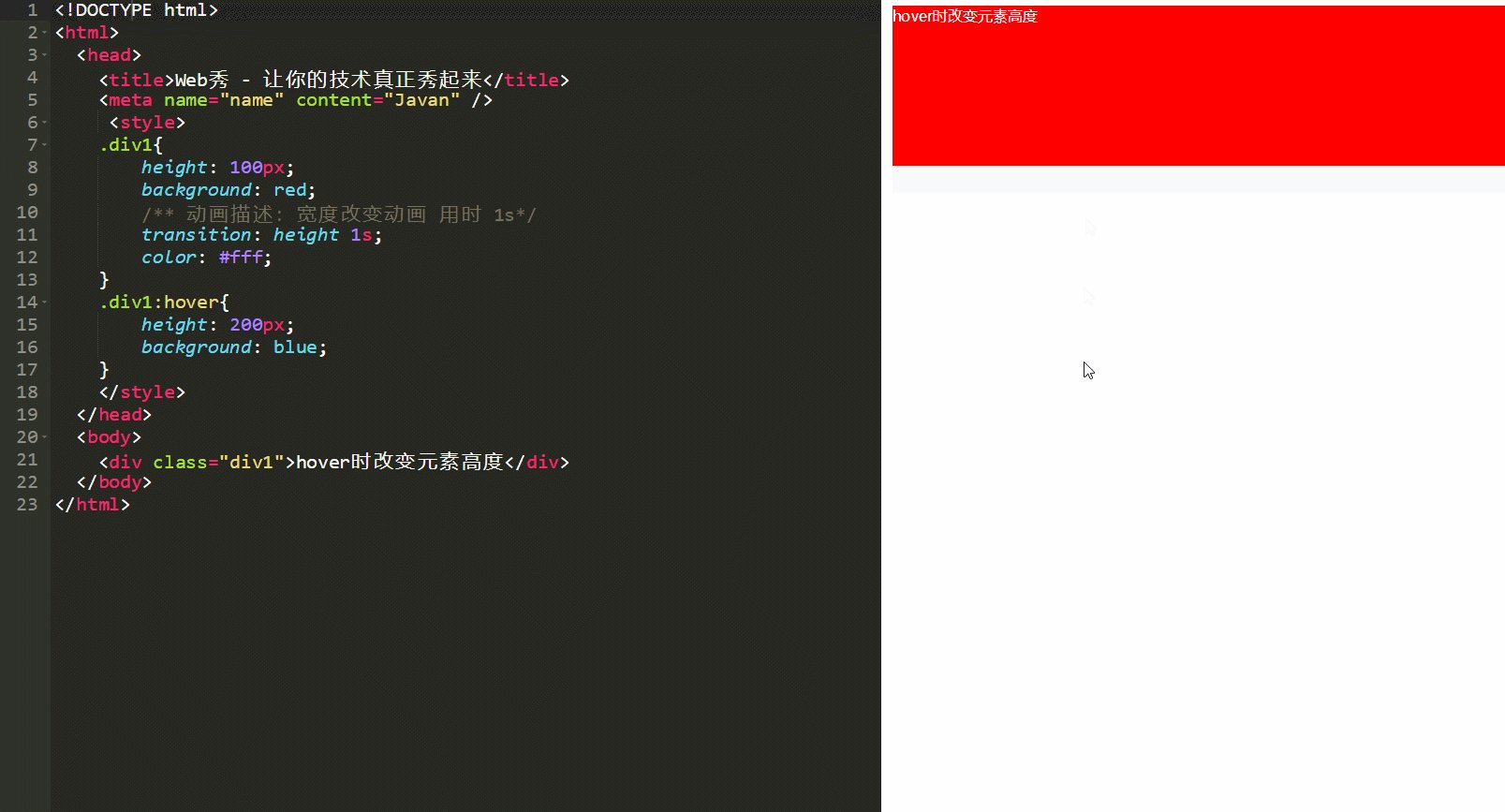
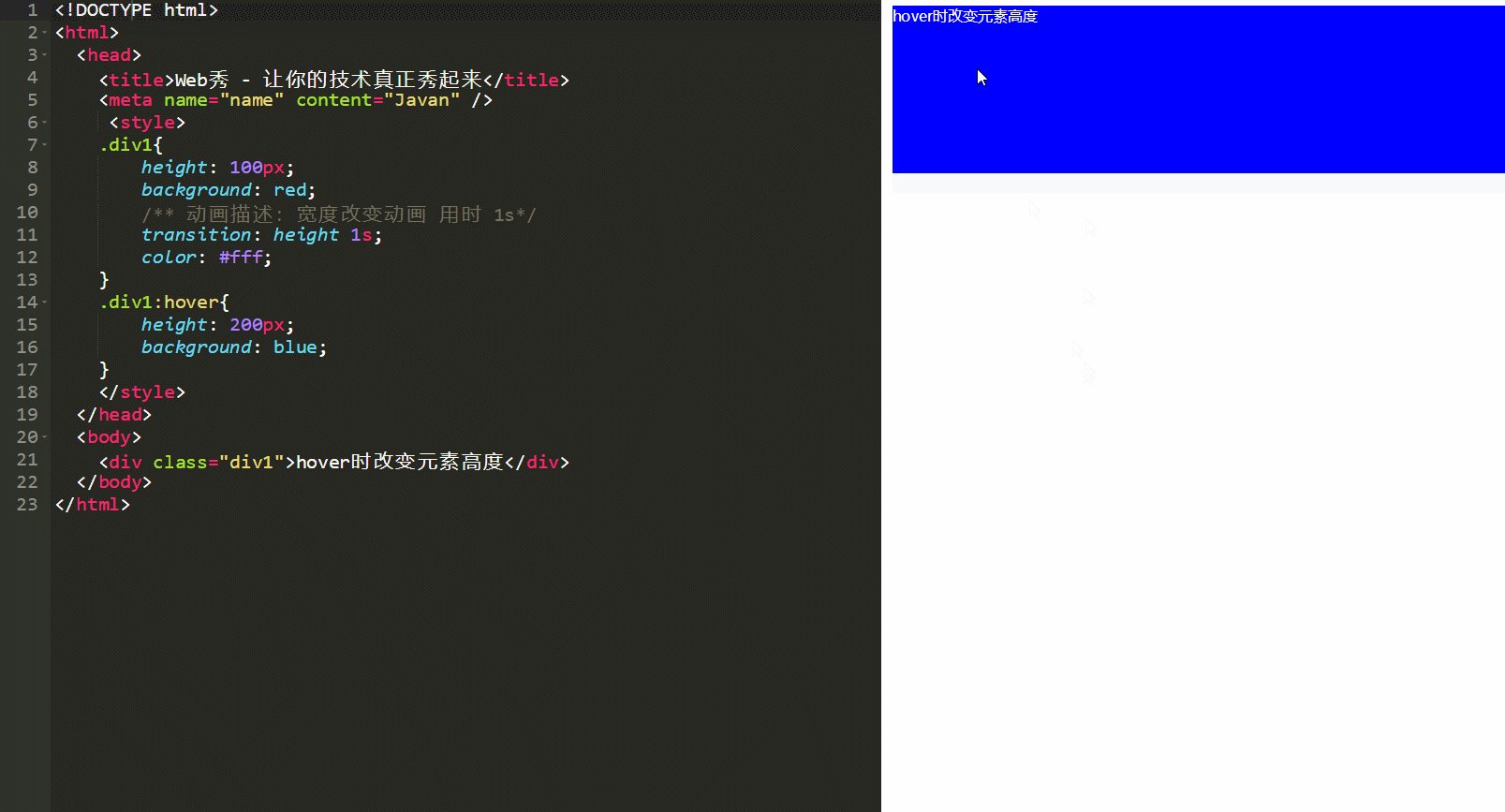
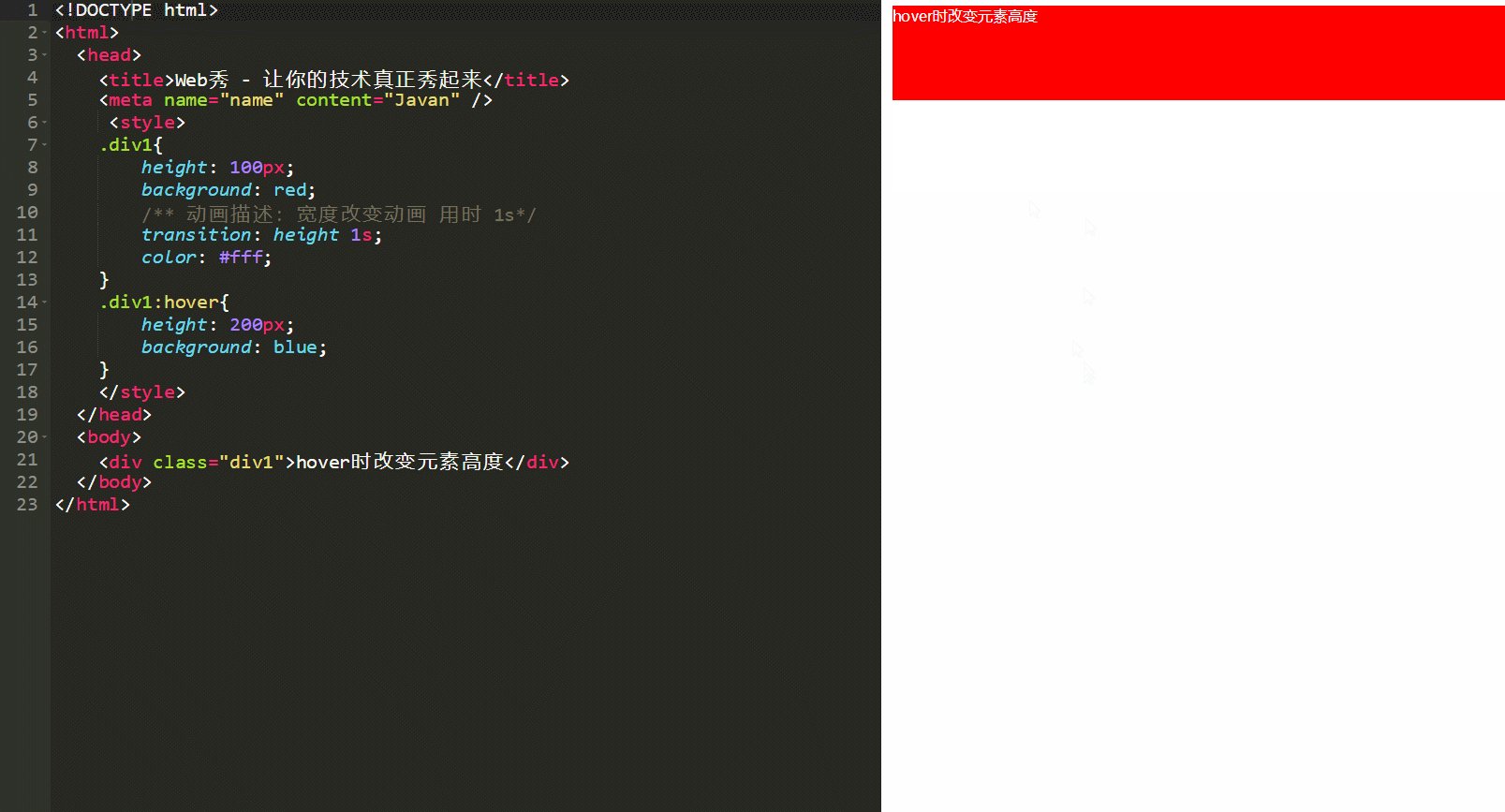
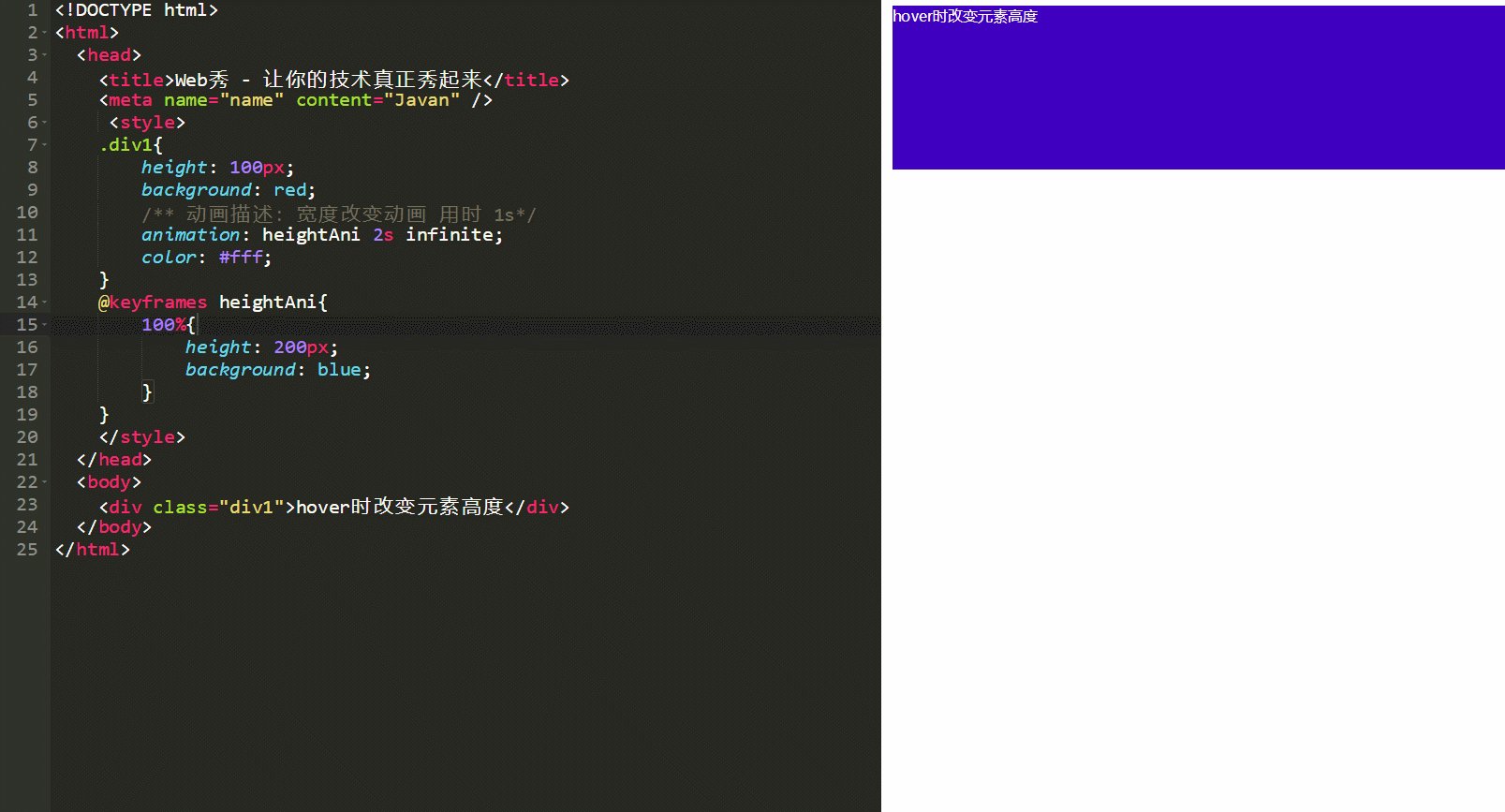
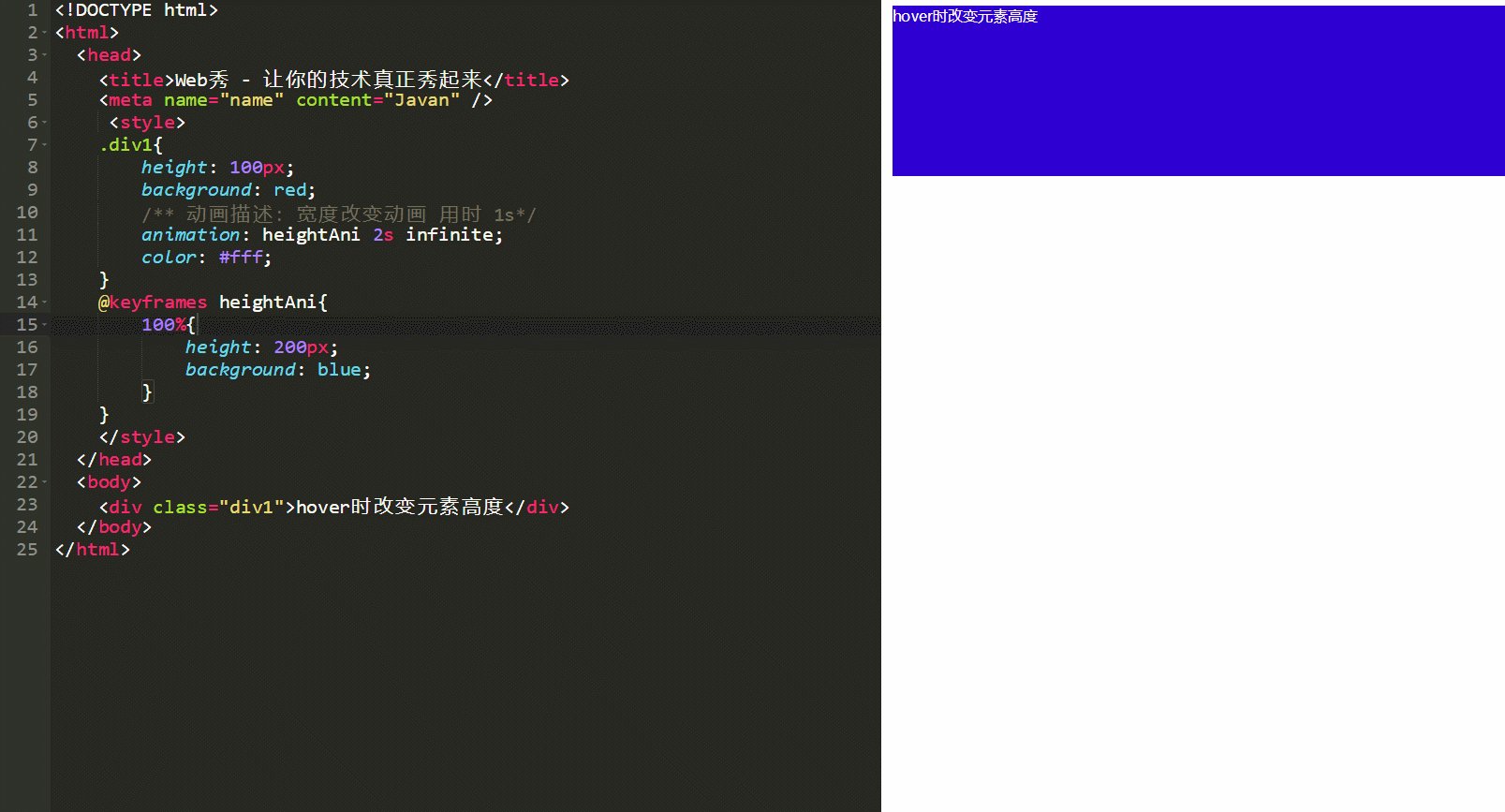
我想您要的是这样的效果

这个效果,主要是通过transition事件动画,当然也可以用animation动画
下面我们看看transition、animation怎么区分?
transition需要触发一个事件, 而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果。transition属性是一个简单的动画属性,非常简单非常容易用。可以说它是animation的简化版本,是给普通做简单网页特效用的。
ok,明白了吧
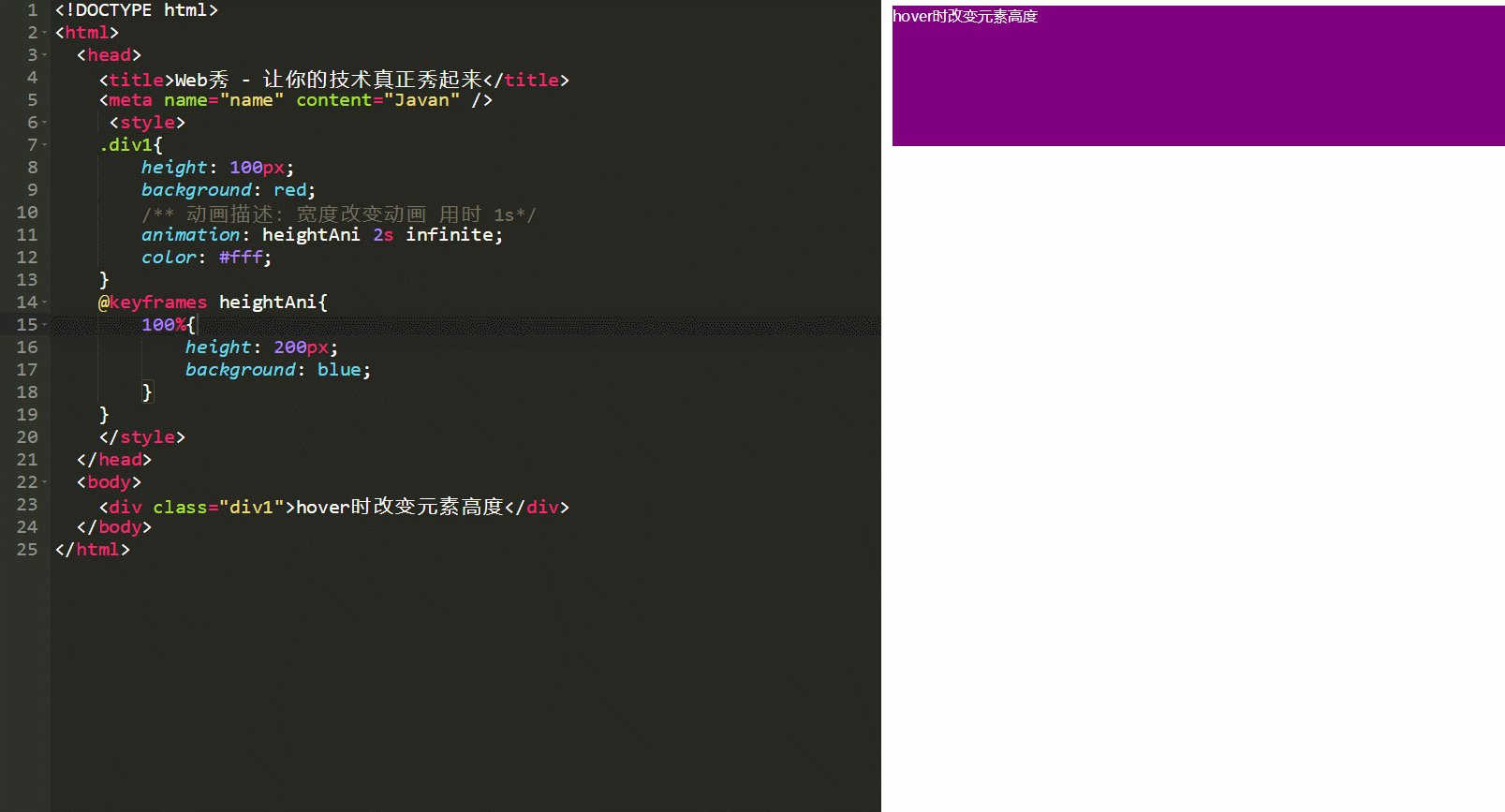
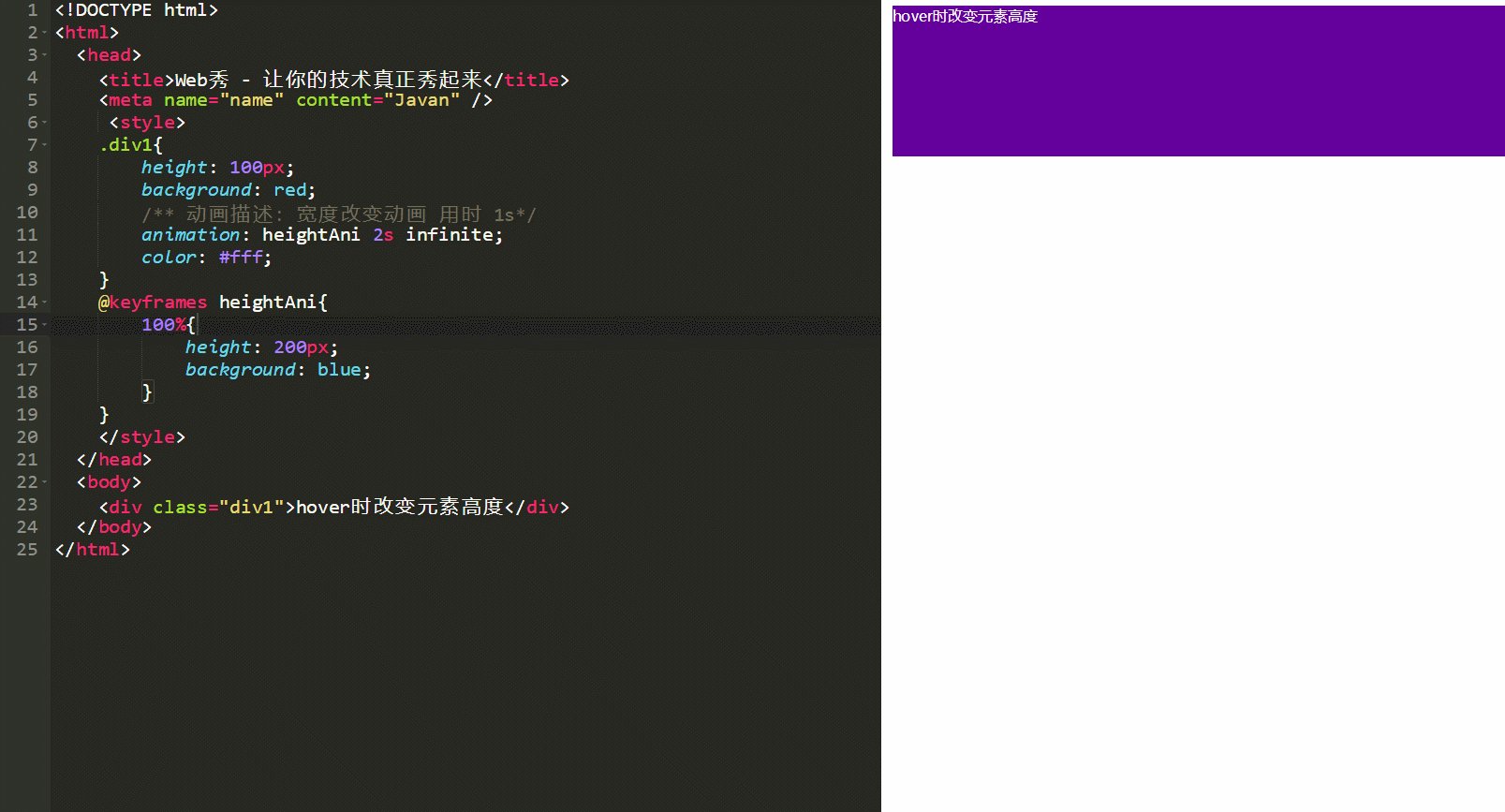
我们用animation实现上面效果看看

animation语法
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
属性值描述
animation-name 规定 @keyframes 动画的名称。animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。animation-timing-function 规定动画的速度曲线。默认是 "ease"。linear 动画从头到尾的速度是相同的。ease 默认。动画以低速开始,然后加快,在结束前变慢。ease-in 动画以低速开始。ease-out 动画以低速结束。ease-in-out 动画以低速开始和结束。cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。animation-fill-mode 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。forwards 在动画结束后(由 animation-iteration-count 决定),动画将应用该属性值。backwards 动画将应用在 animation-delay 定义期间启动动画的第一次迭代的关键帧中定义的属性值。这些都是 from 关键帧中的值(当 animation-direction 为 "normal" 或 "alternate" 时)或 to 关键帧中的值(当 animation-direction 为 "reverse" 或 "alternate-reverse" 时)。both 动画遵循 forwards 和 backwards 的规则。也就是说,动画会在两个方向上扩展动画属性。animation-delay 规定动画何时开始(延时多少s后执行)。默认是 0。animation-iteration-count 规定动画被播放的次数。默认是 1。animation-direction 规定动画是否在下一周期逆向地播放。默认是 "normal"。reverse 动画反向播放。alternate 动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。alternate-reverse 动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。animation-play-state 规定动画是否正在运行或暂停(通常控制动画是否运行或暂停)。默认是 "running"。paused 指定暂停动画running 指定正在运行的动画注意
animation 所有动画属性的简写属性,除了 animation-play-state 属性。
喜欢我的点击关注哦,为大家提供专业的web前端知识,但不止于前端哦