利用Axure RP8来搭建原型图,就不得不提到元件库的使用,元件库对于Axure来说其实在某种程度上相当于工具栏对于平面设计,如果想要在页面上搭建一个简易原型,元件库中元件的使用时必不可少的,就像是搭建一个积木原型就必须要有积木的原理是一样的,好了,且看如何使用元件库当中的元件来搭建一个简易的原型图吧。具体步骤如下:
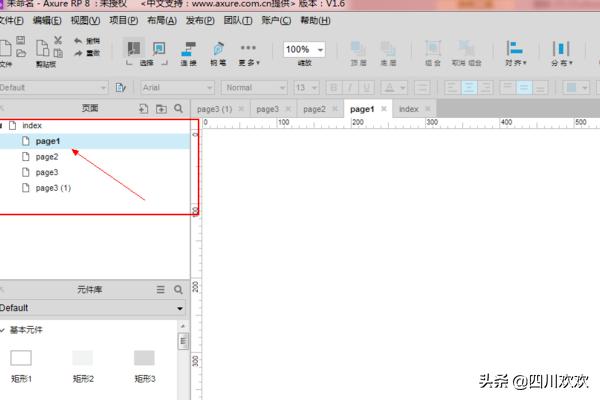
1、页面。在整个Axure中的左上角偏下的位置,即为页面的位置,一般系统默认是三个,当然也可以复制很多个页面,双击第一个页面,我们再当前页面进行简易原型的搭建。

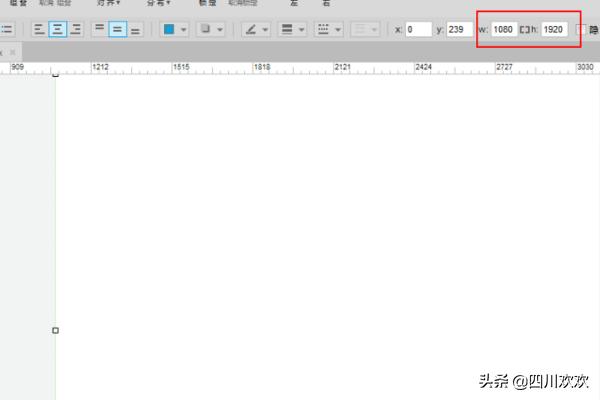
2、在元件库当中选择矩形2的这一元件,拖动到画布当中,根据自己的要求的尺寸,画出相应的大小,这里选择使用1920*1080尺寸的,也是苹果手机plus版本的分辨率尺寸,可以在如图所示的位置进行相应的调整。

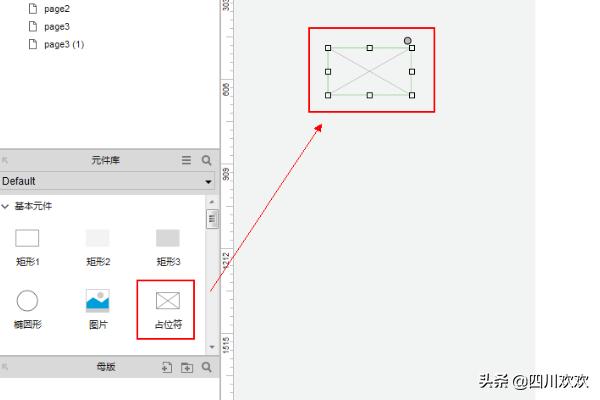
3、选择占位符。占位符一般代表的是原型当中的图片的位置,这里使用占位符代表登录页面当中经常出现的logo之类的信息,当然如果想要使得更美观一些的话,也可以选择使用图片。

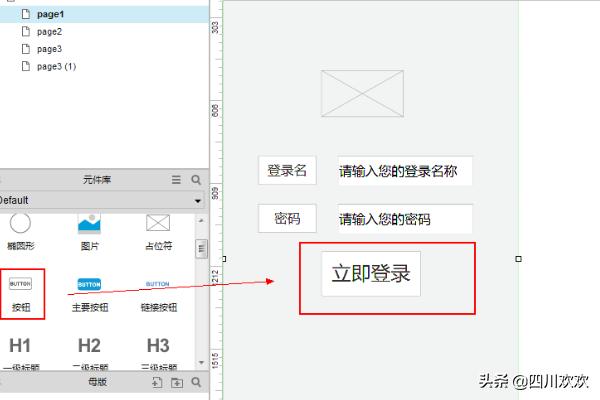
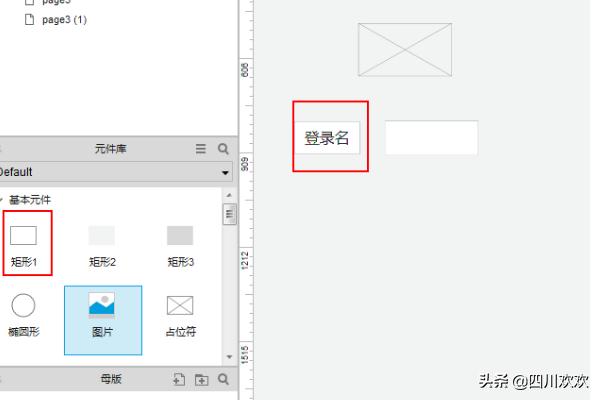
4、选择矩形1和文本框两个元件,来进行登录位置的创建显示效果,具体如下图所示,双击元件可以对矩形元件进行编辑,这里我们选择对矩形设置成登录的字样。

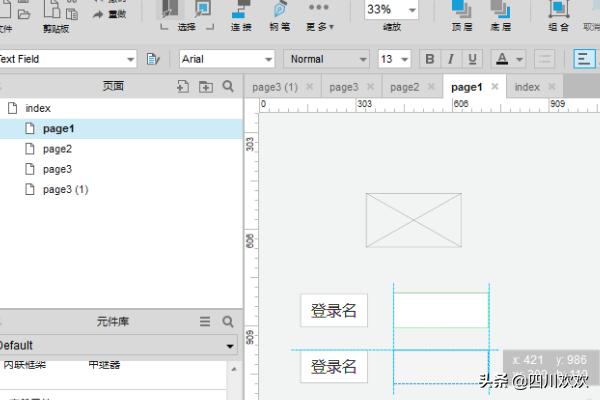
5、单击元件,同时按住Ctrl键,可以复制出一个元件出来,具体如下图所示,使用这种方法,可以比较方便的创建出来密码的显示效果,具体如下图所示。

6、创建关键按钮,也就是登录按钮。拖动完成之后,我们将其名称命名为立即登录。具体如下图所示,创建完成之后,按下F5点击发布,我们就可以使用网页打开自己的原型来看一下展示的效果。