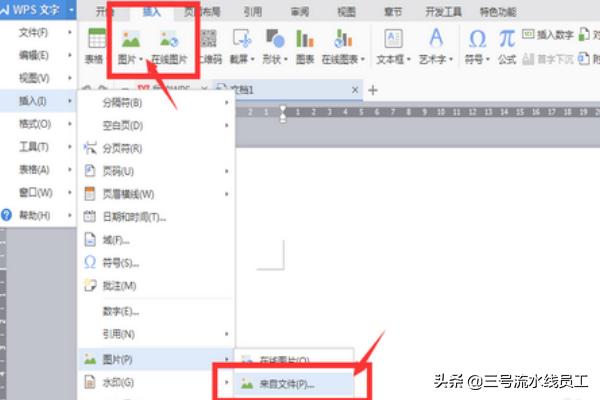
1.首先,打开“WPS文字“,新建一个空白文档。然后,点击左上角的”WPS文字“右边的小箭头(一定是点击小箭头,不是”WPS文字“这几个字,这样出来的下拉菜单是不一样的),在出现的下拉菜单中,点击“插入”,然后再出现下一级的菜单,在其中点击“图片”,再在出现的菜单中选择你的图片的插入方式,一般为“从文件中插入”。还有一种快捷方法,就是在”WPS文字“的菜单栏中,点击“插入”(”WPS文字“这几个字向右找,第二个标签),然后点击“图片”,再在出现的菜单中选择你的图片的插入方式,一般为“从文件中插入”。两种方式均可。

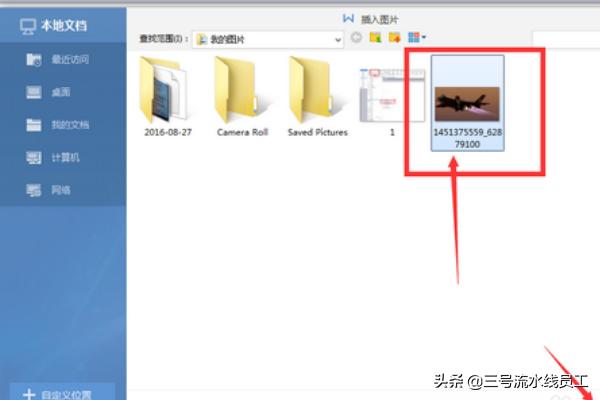
2.在弹出的对话框中,找到你存放图片的位置,然后找到你需要插入的图片,我这里用的是“歼20”,选中图片后,点击“打开”

3.这里你会看到插入的图片,一般默认的插入位置是页面的左上角。下面我们需要将这张图片进行居中排版。

4.在图片上点击鼠标的右键,然后会出现一个快捷菜单,在菜单中选择“其他布局选项”。

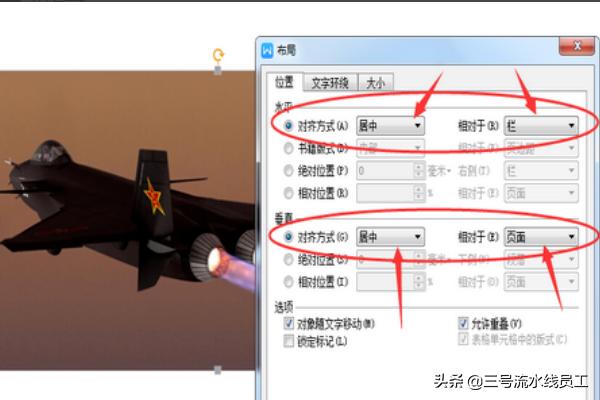
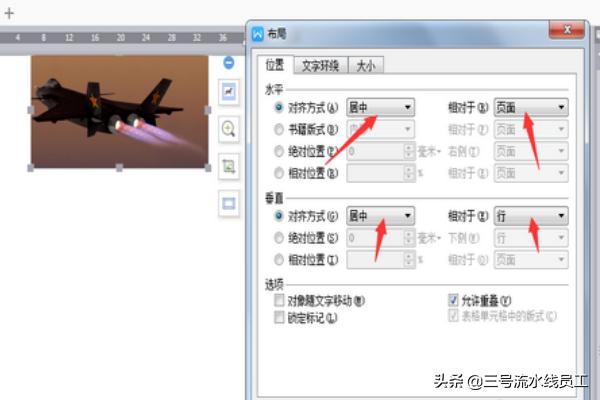
5.这时会弹出一个选择对话框,上面有许多选项,今天我们使用其中的两项。找到位置标签,然后选中里面的“水平”和“垂直”两种,分别将这两个选项的对齐方式改成“居中”,将后面的相对于,选择为“页面”。然后点击“确定”。

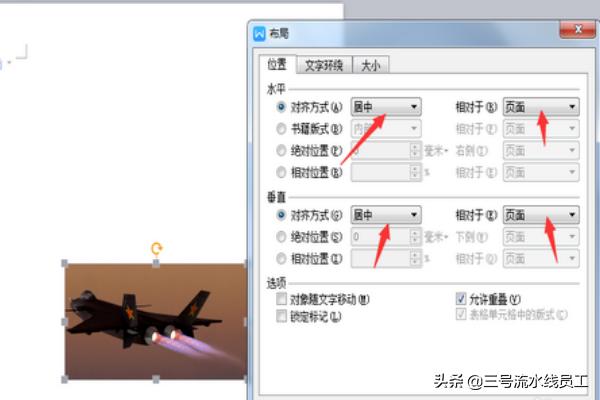
6.这是“水平”和“垂直”的对齐方式为“居中”,后面的相对于,选择为“页面”的居中位置,是相对于整个页面进行了居中。如下图

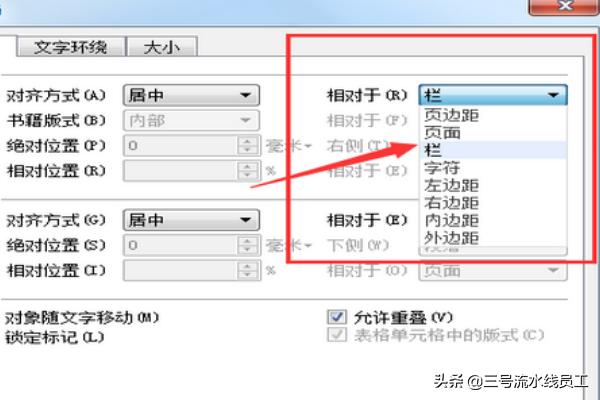
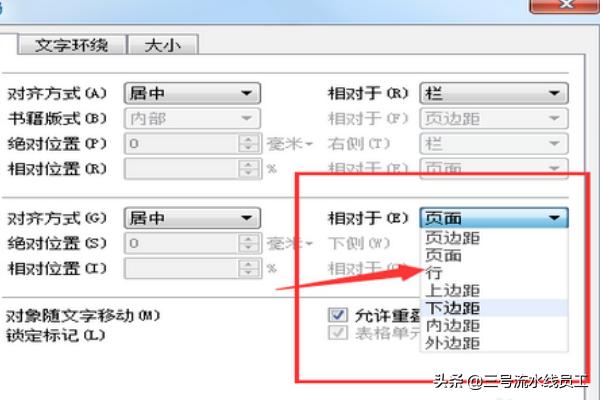
7.这是“水平”和“垂直”的对齐方式为“居中”,后面的相对于,“水平”位置选择为“页面”的居中位置,“垂直”的相对位置选择的为“行”,是相对于整个页面“行”进行了居中。如下图

8.其他的居中方式,自己可以根据需要进行选择。


希望我的回答能够帮助到您。