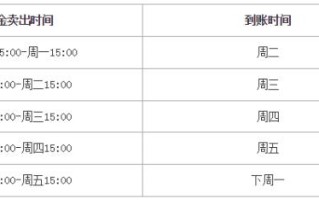
感谢邀约,随着前端的发展,前端的应用领域越来越广泛,不仅仅是做个网站前端页面了,并且还能跨界做后端,比如 Node.JS, 做手机端软件、桌面端软件,因此现在的前端有流行叫做“大前端”的叫法,以下我是针对这个问题的看法,欢迎大家来探讨:
首先和大家聊聊,大前端能做哪些事情

一个好的产品,随着使用人数的越来越多,就需要考虑更多使用场景,因此衍生出了产品的各种端,比如网页PC端、网页移动端、手机端(安卓、苹果)、桌面端(windows、苹果、linux)、Pad端、物联网设备端、小程序端,由此可见,随着产品线的扩张,要满足这么端,要投入大量的技术和时间,更重要的你要花费更多的钱。有可能你的产品还没做完,市场的风口就过了。为了适应社会的发展,减少重复的技术投入,大家希望使用同一种技术方案,跨场景解决这么多端的问题,避免重复性的投入,因此大前端的概念出现了,我们可以使用前端的技术方案,主要是JavaScript语言,去解决这些跨平台跨端前端产品UI的问题。
使用前端开发手机端软件

目前主流的手机系统,就是安卓、iOS两大阵营,如果你要开发原生的应用,你就需要分别招安卓的JAVA团队或者iOS的swift、Objective-C团队,但现在你可以使用前端框架的技术去解决这个问题,一个前端团队就能搞定,何乐而不为呢。比如使用React Native的方案,其主要采用JS桥接加Native桥接两个方式合并起来的,生成的应用并不是混合应用,而是一款所谓真正意义的原生应用,使用感受上和Objective-C或Java编写的应用相比几乎是无法区分的,使用体验是基本一致的;或者使用uni-app,uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到的iOS,机器人,H5,以及各种小程序(微信/支付宝/百度/头条/ QQ /钉钉)等多个平台。据他们说拥有350万开发者用户,旗下uni-app有5万+案例,600 +插件。如果你选择使用这个方式开发开发APP,那建议你去学习 Vue这个框架和前端相关的基础知识。
使用Electron开发桌面软件

首先让我们聊聊Electron的诞生历史,2012年英特尔招聘了我国一名学生Cheng Zhao(暂且这么叫吧,中文全名具体字不清楚),做为 node-webkit 项目工作的实习生,在做这个项目时,他不是想着去优化当前的实现方式,而是换了一个思路,基于 Chromium 内核最小浏览器的形式进行封装的思想进行项目的重写,同时跟他搭档的还有一个外国小伙Roger 一起完成了node-webkit v0.3.6 版本的开发。Cheng Zhao 结束了因特尔的实习生涯,他们一起加入到 GitHub atom 编辑器的研发团队,在尝试将过往node-webkit 经验复制到 atom 的失败之后,他们决定重新写个shell,对 node-webkit 在体系结构上进行重写,新的shell称作atom-shell,最后改名Electron,就这样 Electron 诞生了。
Electron 基于 Chromium 和 Node.js, 让你可以使用 HTML, CSS 和 JavaScript 构建应用。Electron 是一个由 GitHub 及众多贡献者组成的活跃社区共同维护的开源项目。开发出的应用可以兼容Mac、Windows 和 Linux三个平台的应用程序。目前被世界多家知名科技公司进行使用,据说大名鼎鼎的VScode编辑器使用的就是Electron ,下图展示了哪些公司正在使用:

小节关于今天的分享就和大家聊到这里,大前端让我们前端能做更多的事情,这就意味着更多的责任,只有不断的去学习,才能胜任。让我们一起努力,推动大前端的发展吧!