我们在thml,创建一个div.并将这个div的背景设置为图片,当然,如果您需要将图片作为整个页面的背景,以下步骤也同样适用与您。

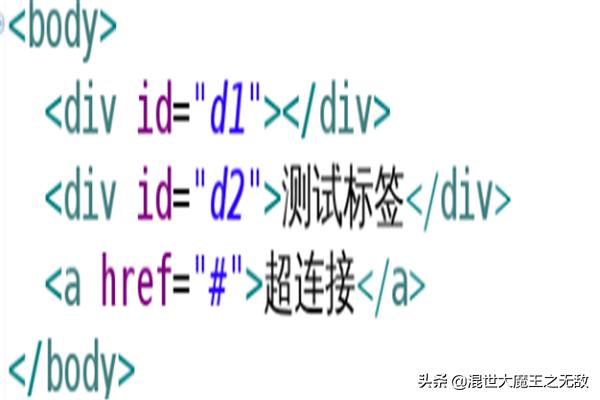
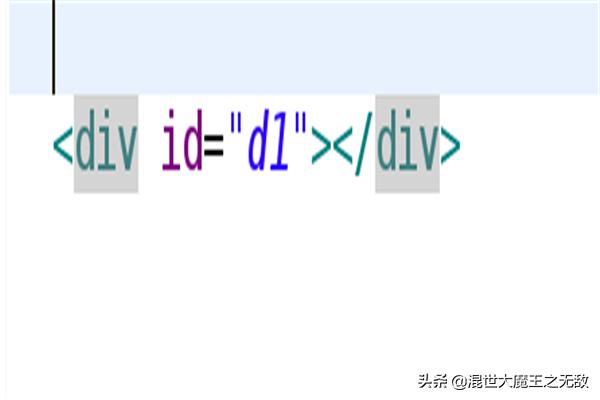
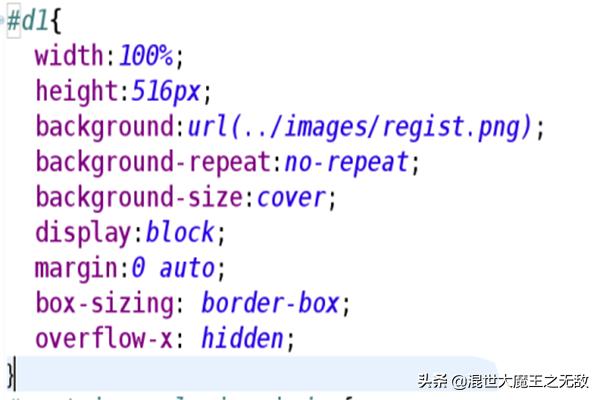
在上图中,有几个div,我们以id为d1的div为例。

创建了div后,我们需要为div添加样式。添加样式我们全部写在CSS文件中,并在html页面中引用。

具体的样式入下图所示:

我们首先使用了一张为regist.png的图片作为背景,将其设置为背景。将图片作为背景的具体代码入下图所示。

如果我们的背景小于我们的页面,而页面没有固定宽度的话,那么图片背景就会产生平铺,我们需要设置不让其自动平铺。

利用可以对您的图片进行等比例扩大,当然也可以拉伸,拉伸会失真,这不是明智的做法。不过等比例获得您也会失去一部分图片。具体效果您可以试一试看。
裁剪溢出部分。

如果您的div已经有了需要占满全屏,您的div的宽度可以设置为100%,这样您的div会随您的页面改变其尺寸,但对于我们具体的业务div的宽度与高度根据您的需要进行设置即可。

如果您的div需要居中,您可以设置margrin:0 auto即可。

如果您还处与学习阶段,局部您可以在开发的过程中,不断调整,最后调整出您所需要的效果。