在网页的实际开发中,有时候需要给div标签元素添加一个滚动条(比如水平的或者垂直的滚动条),我们该怎么写css代码呢?
给div设置滚动条需要分成两步走:
一、设置步骤1、设置div的高度以及宽度
如果不设置高度和宽度的话,内容多也不会出现滚动条,因为没有边界能让浏览器判断内容长度是否需要出现滚动条。
2、设置div的overflow属性,你可以设置成auto(水平和垂直都有),也可以单独设置overflow-x(水平滚动条),也可以单独设置overflow-y(垂直滚动条)。
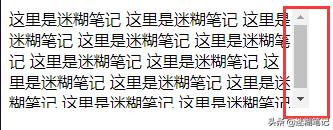
二、实例说明div style="height:100px;width:300px;overflow:auto;background:#FFFFFF;"这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记/div
运行如下:

更多设置
只设置水平滚动条:
div style="width:300px;overflow-x:auto"/div
只设置垂直滚动条:
div style="height:100px;overflow-y:auto"/div
水平和垂直都设置:
div style="width:300px;height:100px;overflow-x:auto;overflow-y:auto"/div